이전에 회원을 가입을 했다면 티스토리에 데이터를 측정하기로 하자
아래의 사이트로 다시 접속한다.
Amplitude | The Digital Optimization System
https://amplitude.com/
amplitude.com

상단 우측에 Login을 하자

새창이 뜨면서 로그인을 하라고 한다 이전에 정해 두었던 로그인 아이디가 분석 URL이 된다.

인증받았던 이메일로 암호를 입력한다.

지난번에 회원 가입하기 에서 나왔던 팀을 초대하는 화면이 뜬다. 없으면 Skip for Now를 클릭한다.

데이터 소스를 셋업 화면이 나온다. 혹시나 티스토리를 운영한다고 해서 HTTP API 가 아니다.
바로 JavaScript SDK를 선택한다.

그럼 자바스크립트를 적용하는 소스코드가 나온다.
On every page that you want to track Amplitude data, paste the following JavaScript code snippet before the </head> tag.
위 내용을 보면 티스토리 내에 있는 </head> 코드 내에 삽입하라는 내용이다.
그리고 자바스크립트 소스 코드를 전부다 복사한다.

티스토리 관리자 페이지에 들어가면 꾸미기> 스킨 변경> 사용 중인 스킨 편집을 클릭한다.

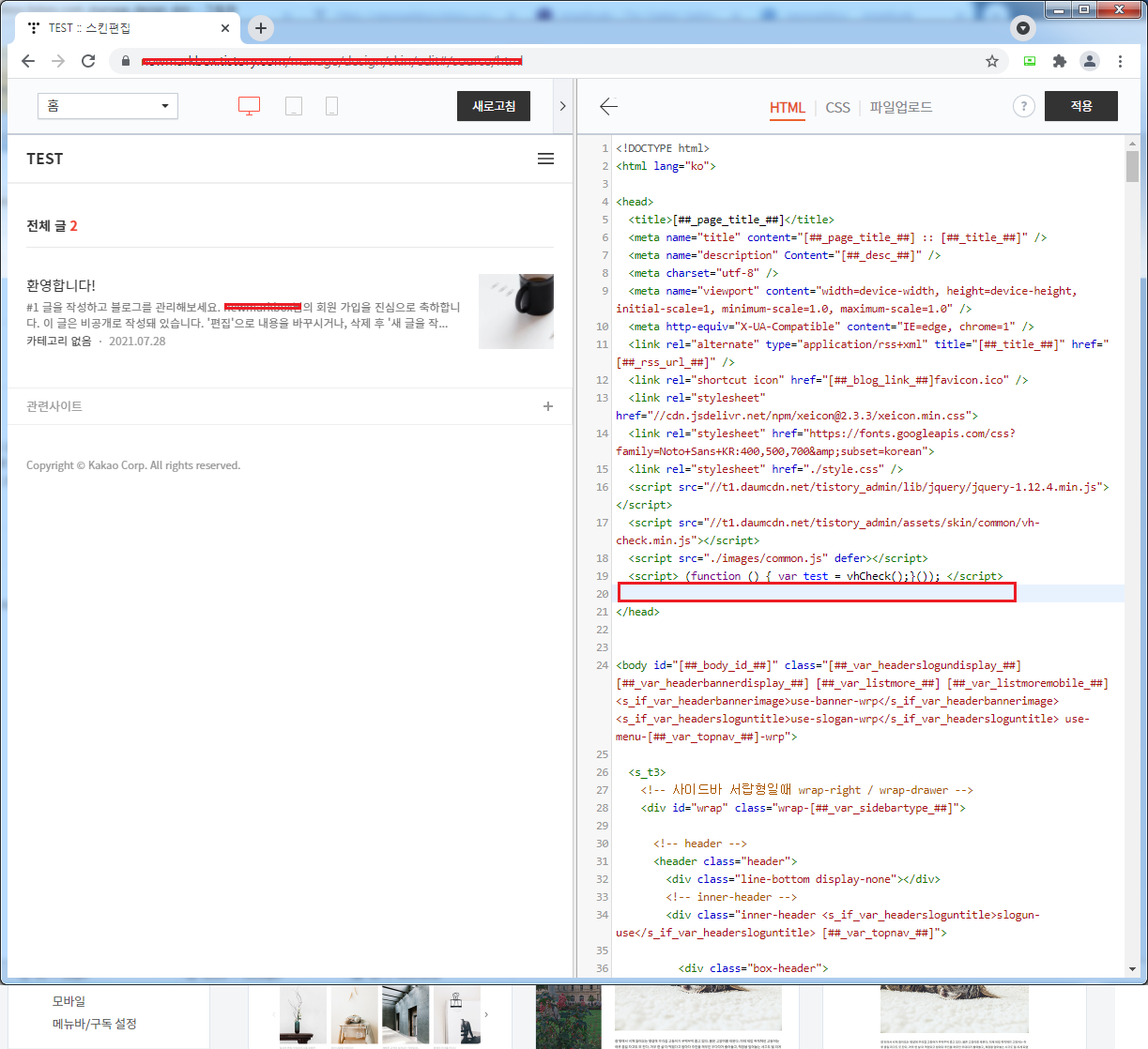
새창이 뜨면서 스킨 편집 페이지가 뜬다. 오른쪽에 HTML 편집을 클릭한다.

오른쪽에 HTML 소스코드가 보인다. 아까에 알려준 것처럼 </head> 위쪽 빈칸 띄우고 복사한 소스코드를 입력한다.

그러면 빨간 박스처럼 Amplitude 자바스크립트 SDK 소스코드가 적용이 된다. 상단에 적용 버튼을 클릭한다.

다시 Amplitude 자바스크립트 SDK 셋업 사이트로 돌아가서 Next를 클릭한다.

아 이제 무슨 내용인지 모르겠지만 차근차근 보면 알 수 있다. 회색 창에 있는 것을
You can send an event from anywhere in your app using this code:
amplitude.getInstance(). logEvent('EVENT_NAME_HERE');
네가 사용하고 있는 곳에 이 코드를 적용시켜봐라
밑에 보면 Listening.... 뭔가 돌아가는 것이 보일 거다.
다시 본인의 티스토리에 들어간다.

크롬 브라우저를 사용하고 있다면 본인 티스토리에 들어간 후에 F12 키를 누르면 오른쪽에 개발자 섹션이 나타난다.
오른쪽 상단 메뉴 중 Console를 클릭한다.

Console 메뉴에 들어가면 아래쪽에 > 부분에 아까 Amplitude 자바스크립 SDK 단계에서 알려준 소스코드를 붙여 넣기 한다. 엔터를 입력한다.
amplitude.getInstance().logEvent('EVENT_NAME_HERE');

엔터를 치는 순간 1이라는 숫자가 나오고 >로 한 칸이 생겼다.
다시 Amplitude 자바스크립 SDK 설정 사이트로 돌아간다.

어라 Listening.... 부분에 있던 곳이 바뀌었다.
We've received data from this source!
티스토리에서 소스코드를 통해서 데이터를 받았다고 한다. 성공이다. 그리고 Go to Dashboard를 클릭한다.
자 모든 설정은 다 끝났다. 그럼 아래의 글을 작성했던 화면으로 다시 돌아온다.
[Amplitude] 회원가입 하기
Amplitude | The Digital Optimization System https://amplitude.com/ amplitude.com Get Started를 클릭합니다. 원하는 이메일을 적은 후 Let's get stared를 클릭한다. 풀네임 : 영문 이름 / 컴퍼니 : 회사..
markboxtech.tistory.com

대시 보드에서 설정하는 방법 등은 그로스 해킹에서 다루어서 데이터 측정 및 분석을 해보려고 한다.
'데이터분석' 카테고리의 다른 글
| [구글애널리틱스] MarkBoxTech 티스토리 현황 (10) | 2021.09.14 |
|---|---|
| [Amplitude] 회원가입 하기 (0) | 2021.08.31 |






최근댓글